What is a favicon, why is it important, and how to create a good favicon
A favicon is a tiny graphical representation of a website, typically measuring 16x16 pixels, that is used to identify and brand the site.
March 16, 2023 | 5 minutes read
Share this article
Definition
A favicon is a miniature symbol or logo that represents your website and appears in the browser's address bar, bookmarks, and tabs. Its primary function is to enhance the recognition of your site and assist users in finding it effortlessly when they are browsing multiple web pages at the same time.
Favicons are most effective when kept simple, such as a small image or a few characters of text, due to their limited dimensions. Although they may resemble a company's logo, they are not the same thing. Since favicons are so small and have a low resolution, they may need to be even smaller than the original logo or be a simplified version of it to be effective.
Where Can You See the Favicon?
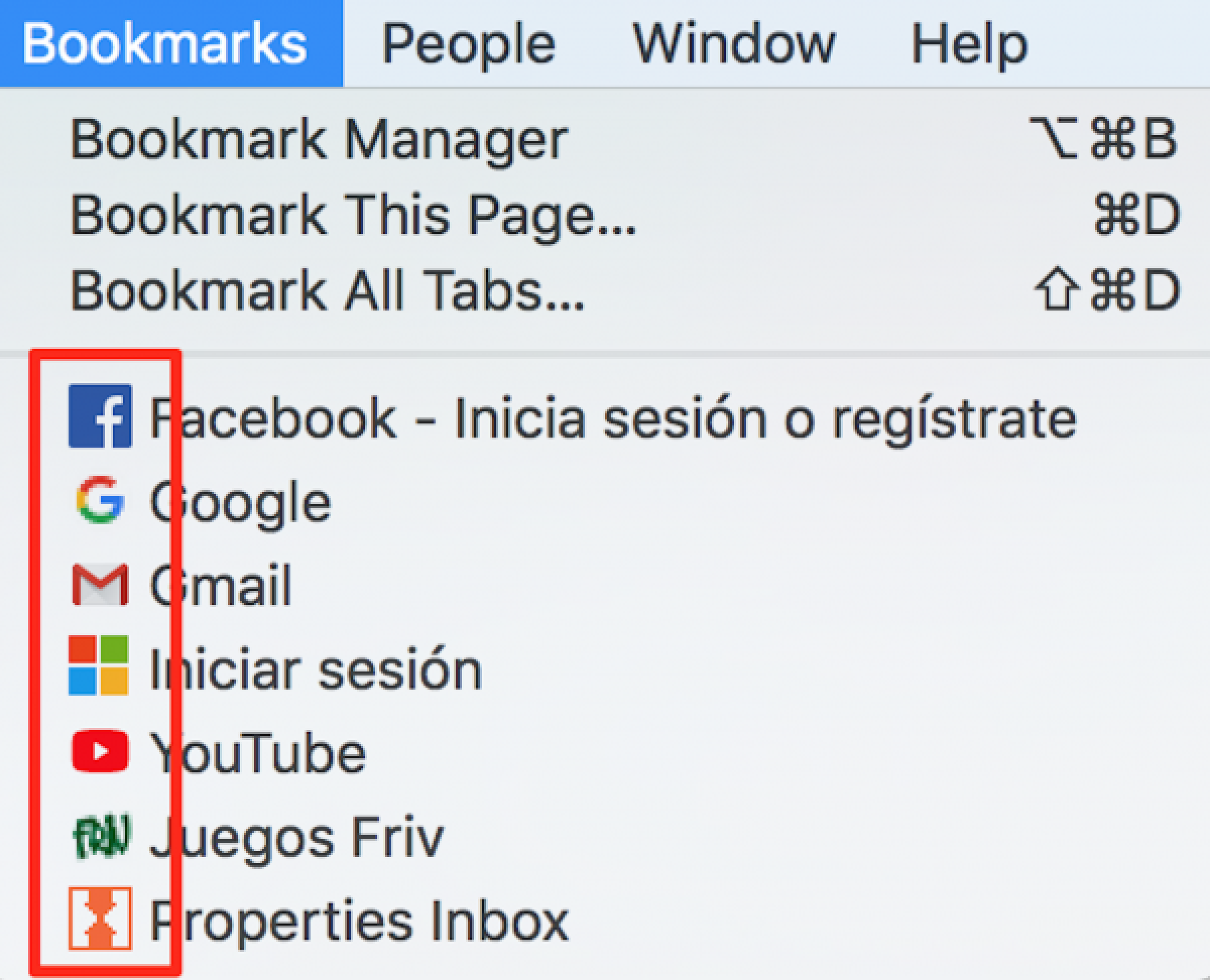
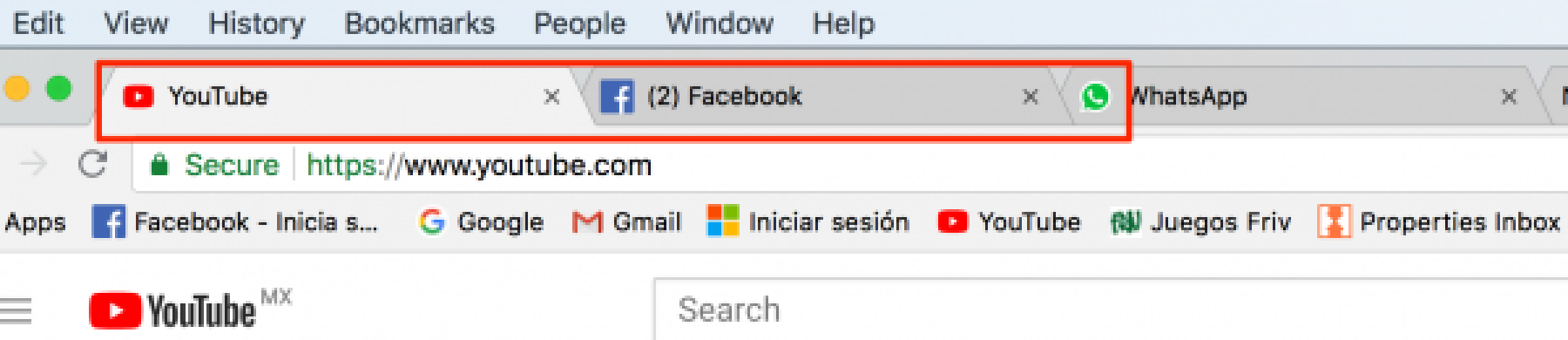
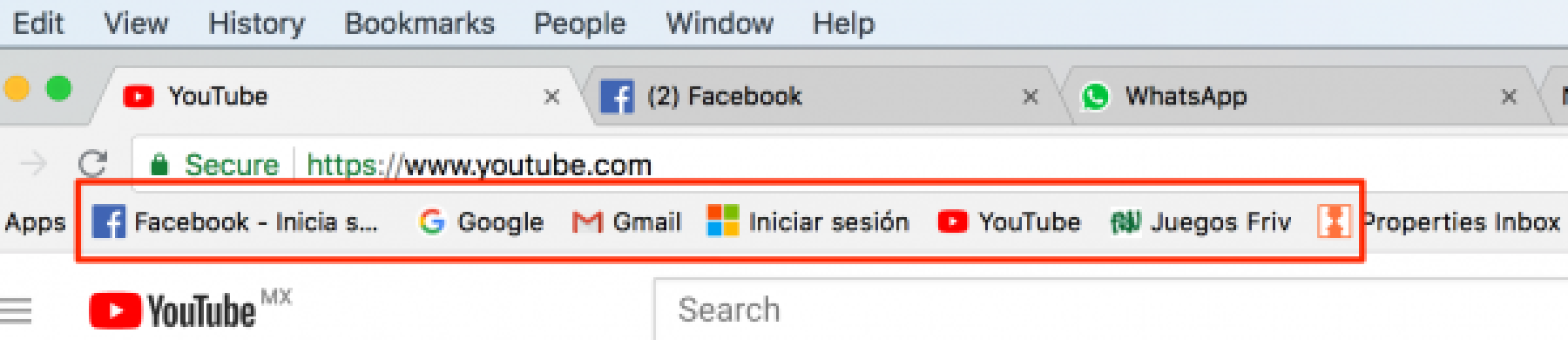
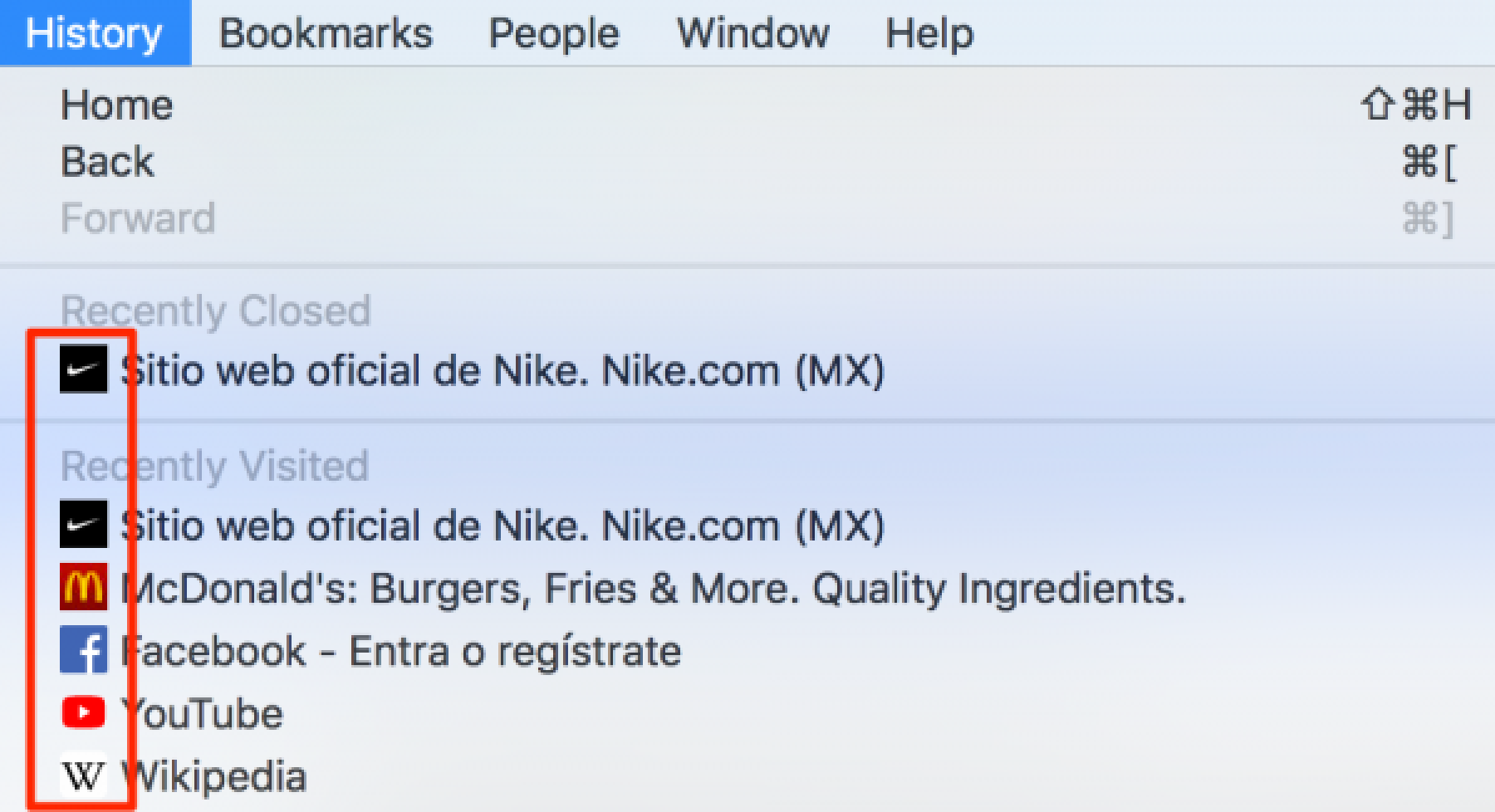
Favicons are commonly seen alongside any element that indicates or represents your website, such as bookmarks, tabs, toolbar applications, search bars, and even in your browsing history. To get a better understanding of this, you can refer to the image examples provided below:
Bookmarks Drop-Down Menu

Browser Tabs

Toolbar Apps

History Drop-Down Menu

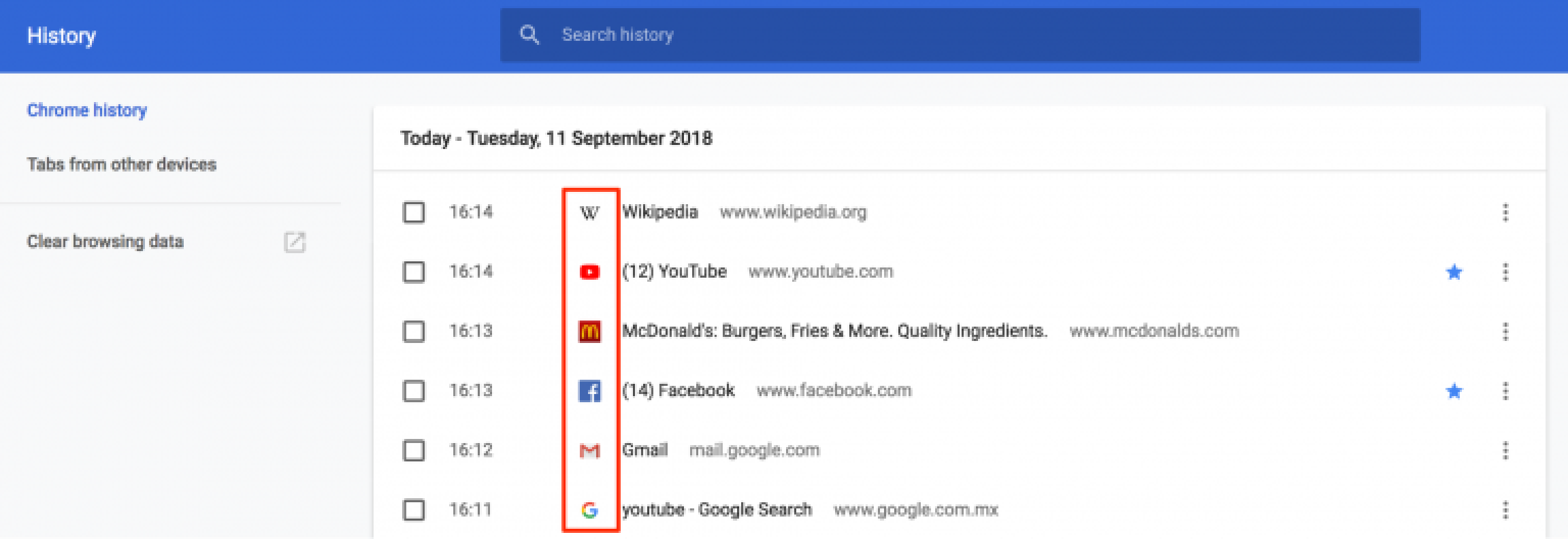
Browser History

Search Bar

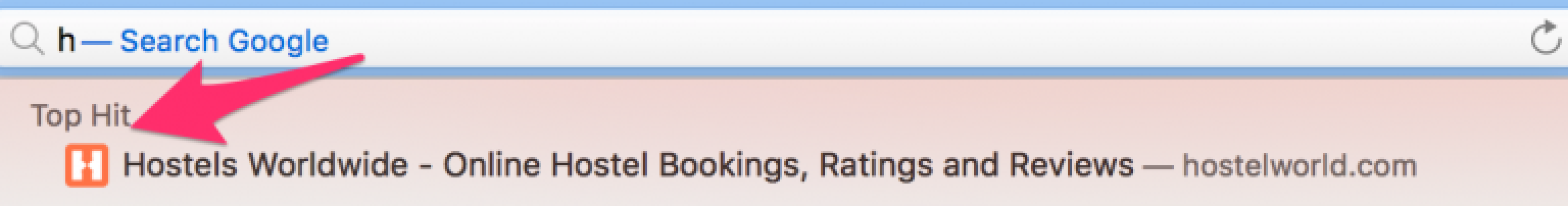
Search Bar Recommendations

Why are Favicons Important?
Designing a favicon may seem like a minor detail, but it can significantly impact the perception of your business website. A favicon enhances the credibility of your site and contributes to building a strong online brand identity, which in turn builds trust with potential customers.
Moreover, a favicon serves as a recognizable visual cue for your website, making it easy for users to quickly identify it amidst a sea of tabs and bookmarks. By unifying all the browser components with your well-crafted favicon, you can create a seamless and cohesive browsing experience that reinforces your brand image.
Are Favicons Important for SEO?
While favicons do not have a direct impact on your Search Engine Optimization (SEO), they do play an important role in indirectly improving your website's search engine ranking. Here are a few ways in which having a favicon can benefit your SEO efforts:
- User-Friendly Websites Lead to Increased Use
A user-friendly website can indirectly enhance your search engine rankings by attracting more traffic and engagement. By incorporating a favicon on your website, it becomes easily recognizable on browser tabs, bookmarks, and other archives. This saves time for users, making it more likely for them to interact with your website and stay longer. As users spend more time engaging with your website, it can lead to a positive impact on your SEO efforts. The increased user interaction and time spent on your website can result in more visibility, higher click-through rates, and improved search engine rankings. Therefore, having a favicon is a small but effective step in creating a user-friendly website that can benefit your overall SEO strategy. - Bookmarks
Incorporating a favicon on your website can give you an advantage over competitors who do not use one. For instance, the Chrome browser by Google reduces certain search ranking signals for websites that are not bookmarked with a favicon. Therefore, failing to include a favicon on your website may cause you to miss out on this opportunity and indirectly miss out on one of many search ranking signals. Moreover, having a favicon can increase your chances of being bookmarked by users, and standing out visually in a list of bookmarks due to your favicon can lead to increased revisits to your website. This, in turn, can drive more traffic to your website and improve your overall SEO. Thus, having a favicon is a simple yet effective way to enhance your website's online presence and drive more traffic to your website. - Branding and Visibility
A favicon is a visual symbol that represents your website and business. It plays a crucial role in branding as it helps users to identify and connect with your brand. In the realm of SEO, effective branding and marketing are vital to success, and a favicon can significantly enhance your website's visibility and brand recognition. When your website's favicon is prominently displayed, users are more likely to click on it and remember your brand. By consistently presenting your brand image through your favicon, you can build a strong brand identity and improve your SEO efforts. In essence, a favicon is a powerful tool that can help you establish a strong online presence and drive traffic to your website.
How to Create a Good Favicon
Designing a favicon for your website may seem like a minor detail, but it can have a significant impact on your brand image. Therefore, it is essential to consider several factors when creating and designing a favicon to ensure that it effectively represents your brand.
Given its small size, it is important to ensure that your favicon has a big impact and is memorable to users. As such, you should take into account various aspects such as color, font, shape, and other design elements when creating your favicon. By paying attention to these details, you can produce a favicon that effectively represents your brand and is easily identifiable.
Ultimately, a favicon is an essential aspect of your website's branding and should not be overlooked. Therefore, it is crucial to take the time and effort to create a visually appealing and memorable favicon that accurately represents your brand image.
Use Space Wisely
When creating a favicon for your website, it's important to consider its size and design. Simply scaling down your company logo may not always be the best approach, as the size and resolution of a favicon can affect its visibility and functionality.
Simplicity
When it comes to designing a favicon for your website, simplicity is key. The favicon serves as the visual representation of your brand, but due to its small size, it's essential to keep the design as simple and streamlined as possible. The best favicons are those that are simple and easily recognizable. Shapes and colors play a significant role in making a favicon stand out and catching the attention of potential customers.
Brand Identity
The favicon of your website is an important visual element that should communicate your brand's identity to your audience. As the first thing users see when they visit your website, your favicon should be able to convey the essence of your brand and what it represents.
Despite the small size of the favicon, it's essential to be creative in its design to make it stand out and effectively communicate your brand identity. By incorporating elements that represent your brand and its values, you can create a favicon that immediately catches the attention of your audience.
The power of small, creative favicons is evident in the examples below, which demonstrate how a simple yet clever design can convey a brand's identity and message at a glance. By being thoughtful and creative in your favicon design, you can create a visual icon that effectively communicates your brand's values and resonates with your audience.
Abbreviating
Sometimes, it might be challenging to come up with a visually appealing favicon that perfectly represents your business. In such cases, using the first letter of your business name or an acronym may be a practical solution. You can also consider using an abbreviation of your company name to create a simple yet effective favicon. To find the best solution for your business, you can experiment with different variations of your company name or initials and choose the one that works best for you. While it's important to keep your favicon simple and visually appealing, it should also be easy for your audience to recognize and remember, which is why using your company name or initials is a popular and effective approach.
Color Coordination
Choosing the right colors for your favicon is crucial since it can help your brand stand out and make it easier for users to recognize it at a glance. When designing a favicon, it's important to consider using contrasting colors that highlight the most crucial parts of your design. Since favicons are small, it's essential to make sure that your color choice is easily recognizable and accurately represents your brand. However, it's important to keep in mind that different browsers may have different background colors, such as grey, black, or white, which can affect the appearance of your favicon. Therefore, you should test your favicon against different browser backgrounds to ensure that it remains visually appealing and recognizable.